Šta čini kvalitetan UX i UI dizajn?

Postoje mnoge stvari koje čine ugodno i dosljedno korisničko iskustvo i vizualno primamljiv interfejs. U ovom blogu ćemo govoriti o njih 10, tačnije o 5 faktora dobrog UX dizajna i 5 faktora kvalitetnog UI dizajna.
Koja je razlika između UI i UX dizajna?
Ukoliko niste sigurni koja je razlika između UI i UX dizajna, pročitajte naš uvod u UI/UX dizajn. Također možete pogledati i naš blog o ulozi UI/UX dizajnera u agenciji za digitalni marketing i web razvoj kako biste saznali nešto više o ovoj profesiji.
Za one koji su upoznati sa osnovama, u nastavku donosimo elemente dobrog korisničkog iskustva i interfejsa.
Šta čini kvalitetan UX dizajn (dizajn korisničkog iskustva)?

1. Ne izmišljajte toplu vodu (držite se standarda)
Nekad je odlično razmišljati van okvira, no u određenim situacijama je optimalno jednostavno pratiti standarde. Ipak su u slučaju UX dizajna standardi tu da bi pratili očekivanja i želje korisnika.
Zbog toga je preporučljivo pratiti najnovije trendove i prilagoditi im se što bolje možete. To je ključan aspekt uspjeha u bilo kojoj disciplini, ali naročito onoj koja u središte postavlja korisnike – okosnicu Vašeg biznisa.
2. Razumijevanje ciljane publike (korisnika)
Šta god da dizajnirate, uvijek je potrebno na prvo mjesto postaviti Vašu ciljanu grupu. Najbolji digitalni proizvodi su upravo oni koji ispunjavaju zahtjeve korisnika/kupaca. U sklopu UX dizajna obavlja se proces istraživanja koji uveliko pomaže u kreiranju visokokvalitetnih korisničkih iskustava.
Istraživanje za novi digitalni proizvod može se vršiti tokom cijelog procesa dizajna, a daje dizajnerima detaljan uvid u ciljanu publiku za koju se kreira proizvod.
Mogu se koristiti razne metode, npr. intervjui (za kvalitativno istraživanje) i A/B testiranje (za kvantitativne podatke). U svakom slučaju, uvijek uzimamo u obzir i brojčane podatke i utiske samih korisnika. Na taj način bolje razumijemo ponašanje korisnika, njihova očekivanja, te njihove „bolne tačke” i u stanju smo pružiti im najbolje moguće korisničko iskustvo.
3. Pristupačnost i jednostavnost korištenja
Prije nego što se fokusiramo na vizualnu primamljivost, potrebno je da proizvod bude maksimalno funkcionalan. Na kraju krajeva, biste li prvo farbali i lakirali automobil za koji niste sigurni da ispravno funkcioniše? Biste li uživali u društvu osobe koja je fizički iznimno lijepa, ali baš i nema najzanimljiviji karakter? Naravno da ne.
Estetika jeste bitna, ali dolazi na red tek kasnije. Prvenstveno treba osigurati da je proizvod svakom korisniku jednostavan za korištenje. Recimo, neki ljudi možda imaju oštećenja vida ili kognitivini hendikep. Osigurajte da i oni imaju jednako kvalitetno iskustvo korištenja Vašeg digitalnog proizvoda kao i svi ostali korisnici.
4. Dobro organizovana informacijska arhitektura
Ovo ne bi bio razgovor o korisničkom iskustvu kad ne bismo spomenuli informacijsku arhitekturu. To je presudan faktor u interakciji korisnika s proizvodom i time ključan aspekt posla svakog UX dizajnera.
Informacijska arhitektura odnosi se na organizaciju sadržaja na web stranici/aplikaciji. Ona treba biti što je moguće jasnija i jednostavnija. Kompleksna, zbunjujuća i/ili duga navigacija nikako Vam ne idu u prilog, jer lako mogu dovesti do frustracija među korisnicima. Posljedica toga jeste odlazak korisnika u nepovrat.
Prema tome, osim što Vaš produkt treba biti pristupačan i jednostavan za upotrebu, također je bitno da je uredno organizovan. Na taj način omogućavate brz prijem i procesuiranje informacija, pa time doprinosite zadovoljstvu korisnika.
5. Kontinuirano testiranje
Testiranje korisničkog iskustva neizostavan je dio cjelokupnog procesa. Trud uložen u istraživanje i dizajniranje ništa Vam neće značiti ukoliko budete smatrali projekt jednokratnim i nakon završetka ga nikada više ne pogledate.
Različita testiranja mogu se vršiti u bilo kojoj fazi projekta, ali ovdje govorimo konkretno o dosljednoj reviziji nakon implementacije projekta.
Testiranje je izuzetno važno jer pomaže da na vrijeme otkrijete potencijalne poteškoće, eliminišete ih i pronađete prilike za poboljšanje. Na taj način su Vam korisnici stalno na prvom mjestu, što svakako doprinosi Vašem digitalnom uspjehu.
Šta čini kvalitetan UI dizajn (dizajn korisničkog interfejsa)?
1. Vizualna hijerarhija
Većina korisnika ima veoma kratak raspon pažnje. Dodajte tome činjenicu da brzina procesuiranja sadržaja u našem mozgu uveliko ovisi o njegovom izgledu. Upravo zbog toga naš mozak 60.000 puta brže procesuira vizualni nego tekstualni sadržaj, kako smo i naveli u našem uvodu u UI/UX dizajn.
Vizualna hijerarhija u dizajnu interfejsa je usko vezana uz informacijsku arhitekturu. U osnovi, odnosi se na „rangiranje” sadržaja onako kako želite da ga korisnici vide i procesuiraju. Upravljanjem veličinom, bojom, kontrastom i drugim elementima vezanim za izgled interfejsa skrećete pažnju korisnika i pomažete im da lakše razumiju kompletan sadržaj. Tako doprinosite i jednostavnijoj navigaciji i dodatno poboljšavate korisničko iskustvo.
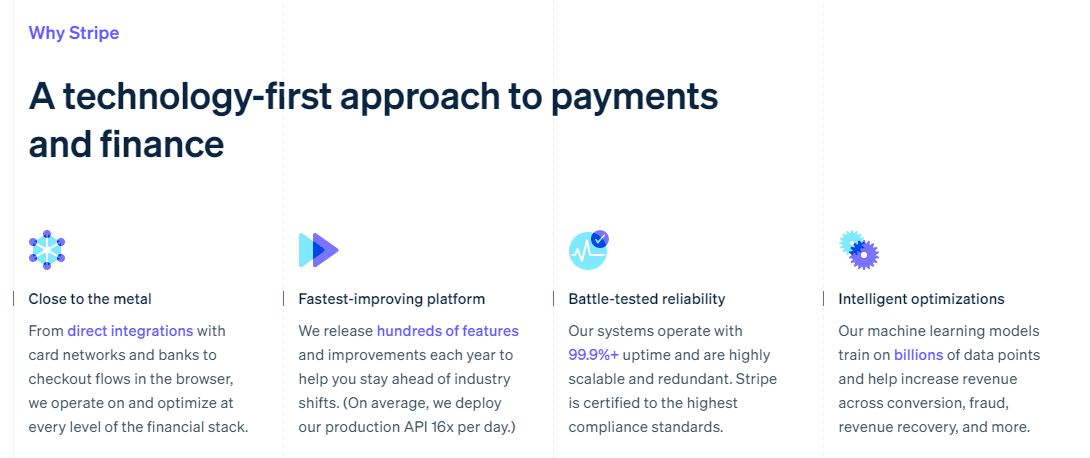
 Stripe kao primjer dobre vizualne hijerarhije
Stripe kao primjer dobre vizualne hijerarhije
2. Dosljednost interfejsa
Dosljednost je značajan u svim disciplinama vezanim za dizajn. Kad je riječ konkretno o UI dizajnu, dosljednost je tu da služi prvenstveno – da, pogodili ste – potrebama korisnika.
Glavni cilj je korisniku što je moguće više olakšati putovanje interfejsom. Dosljednost u dizajnu, kako u vizualnom tako i u funkcionalnom smislu, omogućava korisnicima da brže i lakše upoznaju interfejs, što kompletnu interakciju čini nesmetanom, a cijelo iskustvo pozitivnijim.
3. Efektivna upotreba boja i tipografije
Dok se UX dizajn fokusira na iskustvo, UI dizajn se fokusira na izgled. To znači da će se dobar UI dizajner maksimalno posvetiti i provesti više nego dovoljno vremena kreirajući svaki pojedinačni aspekt interfejsa kako bi postigao što bolji estetski dojam.
Boje i tipografija spadaju među najznačajnije elemente UI dizajna. Tipografija se odnosi na općeniti izgled koji date tekstu na interfejsu – fontovi i njihova veličina, širina i stil, dužina linija, itd.
Budući da ogromna količina sadržaja na internetu dolazi u tekstualnom obliku, nije teško shvatiti zašto je tipografija toliko važna. Način na koji sklapate boje i tipografiju treba doprinijeti poruci i raspoloženju koje pokušavate prenijeti kroz digitalni produkt koji dizajnirate. Poenta je da sve bude logički sklopljeno, čitljivo, te da (dosljedno) oslikava Vaš brend.
Preporučuje se da na interfejsu ne koristite više od 2 različita fonta i 3 različite boje (glavna boja – najčešće boja brenda, komplementarna, te potencijalna tercijarna boja).
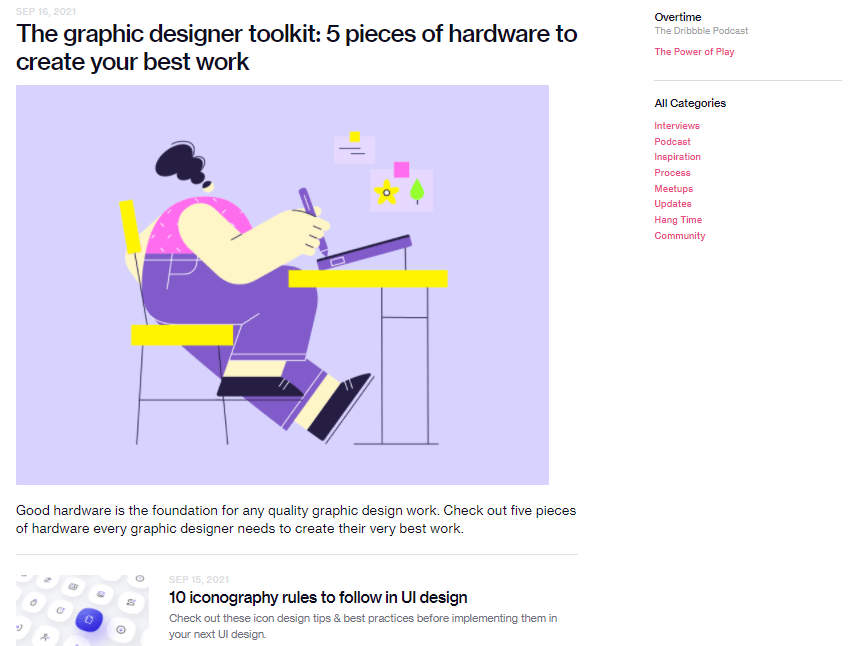
 Dribbble blog kao primjer dobre tipografije i vizualne hijerarhije
Dribbble blog kao primjer dobre tipografije i vizualne hijerarhije
 Pitch kao primjer dobre upotrebe boja i tipografije
Pitch kao primjer dobre upotrebe boja i tipografije
4. Minimalizam i jednostavnost implementacije
Kad je riječ o UI dizajnu, manje zaista jeste više. Ponavljamo, sasvim je u redu razmišljati van okvira, ali nikada nemojte pretjerati u tome. Minimalistički pristup dizajnu interfejsa donosi mnoge prednosti koje doprinose korisničkom zadovoljstvu, a neke od njih su:
• jasnost i jednostavnost
• lakše procesuiranje sadržaja
• intuitivan dizajn
• lakša navigacija.
Međutim, nije jedini problem pretrpanog interfejsa u tome što će izazvati zbunjenost i frustracije među korisnicima. Također se radi i o implementaciji. Što je kompleksniji dizajn, teže će biti developerima da ga implementiraju, što će Vas na duže staze koštati vremena, resursa i novca.
5. Responzivnost
Čini se suvišnim isticati ovo u 2021. godini, ali korisnici će do Vašeg sadržaja dopirati putem raznih uređaja i kanala. Osigurajte da je interfejs jednako ugodan i za oko i za upotrebu na svima njima. Ovo je još jedan aspekt u kojem je dosljednost od velikog značaja. Naime, korisnici će cijeniti konzistentnost u iskustvu na svim kanalima i uređajima, što poboljšava njihovo zadovoljstvo, a time doprinosi Vašoj reputaciji i autoritetu.
Zaključak
Bez obzira na sve, glavni cilj UI/UX dizajna je pružiti korisnicima funkcionalne, estetski primamljive, intuitivne interfejse i najkvalitetnije moguće korisničko iskustvo. To iziskuje mnogo vremena, truda i posvećenosti, ali prednosti su zaista velike. Najvažnije je da uvijek korisnike stavljate na prvo mjesto i pratite najnovije trendove.
Ukoliko imate još pitanja ili su Vam potrebne usluge UI/UX dizajna, slobodno nam se javite. Agencija za digitalni marketing i izradu web stranica GRM Digital može Vam pomoći da dostignete primamljiv dizajn koji će usrećiti Vaše korisnike i potaknuti ih na to da postanu Vaši kupci.
