Intro to UI/UX Design: Everything You're Wondering About

The term UI/UX design is pretty common in the digital world and many people have heard it at least once, no doubt. But there are still some misconceptions and confusion surrounding its actual meaning.
Having already talked about the role of a UI/UX designer at a digital agency, in this blog we want to introduce this discipline a little more thoroughly and help you get an even better understanding of that profession.
What does UI/UX design stand for?
The term UI/UX stands for user interface/user experience design and refers to the practice of designing digital products with a user-first approach.
In other words, the point of UI/UX design is to create a product that will be both visually appealing and highly pleasant to interact with.
A common misconception is that UI and UX come down to the same thing and that they are just one discipline, but that is not entirely true. They are separate disciplines that focus on different aspects of the user’s journey with a digital product.
However, they overlap in many ways and are so closely connected that they’ve largely merged into one profession. Let’s take a look at the main differences between UX and UI before moving on to discuss what the UI/UX design process involves and why it matters to you.
What is the difference between UX and UI?
UI design relates to the appearance and feel of a digital product. It focuses on visual factors like buttons, fonts, colour schemes, images, interactive elements, etc.
So, what is user experience design, then? Well, it refers to the experience a user has interacting with your product. Its main focus is enabling seamless goal achievement for users.
You can look at the difference through the example of a car. The UX would be the mechanics of your car, like engine power, transmission type or fuel consumption. The UI would be the aesthetics, such as the livery, paint, rims, dashboard or seats. Or, you can imagine furnishing a home; think of the UX designer as the construction manager, and the UI designer as the interior designer.
What are user experience goals?
UX designers are responsible for making sure that the user’s interaction with a digital product is as fast, easy and efficient as possible. They are not concerned with visuals; they map out the user journey and strategise to solve users’ pain points and meet their needs. The outcome of that is a wireframe – a blueprint of the product.
What are user interface goals?
UI designers pick up where UX designers leave off. Their role is to bring the digital product to life based on the wireframe provided. Like in the furnishing example – you already have all the functionalities mapped out, and now it is time to decorate.
As for UI, the point is to make the interface aesthetically pleasant for users, but also to add to the efficiency and ease that the UX designer has planned out. Additionally, it’s important that the product reflect the brand’s image and vision properly. So, UI designers are responsible for creating an interface that is:
- True to the business.
- Hierarchical and logical.
- Easy to navigate.
- Nice to look at.
- Responsive.
UI/UX designer goals – the bottom line
Ultimately, the final product is meant to be pleasant-looking, functional and give users a fantastic experience in terms of performance and navigation. You can only have that if both the UX and UI design are up-to-par, and because they complement each other so much, today we are increasingly talking about a profession involving both skillsets.
If you’re wondering what the UI/UX design process is like, let us take a brief look at the crucial stages and the focus of each.
What is the user experience/user interface design process?
There are a few stages that every UI/UX design process must include in order to result in a quality product, and they can be grouped in three. Let’s have a look at what they are and what they involve.
1. Research & Analysis
The first phase is, of course, the phase of research and analysis. UI/UX designers need to have an excellent understanding of the challenges, needs, goals and expectations of users. They also need to fully understand the business they’re designing for and be familiar with their industry and current market.
During this stage, business requirements and product documentation are collected, as well as insights about the brand’s target audience. All this information is then analysed for the purpose of mapping (experience, empathy and journey maps), forming user personas, scenarios and stories, and ultimately having a strategy to create a design that’ll fulfil the brand’s vision and user preferences.
Before moving on to the next phase, let us define those maps.
Empathy maps
Empathy maps are a representation of a user’s train of thought. The purpose is to get to a better understanding of what the user thinks, feels, says and does, so that you can design a product that aligns with the user’s mindset and needs.
Journey maps
User journey maps are visual representations of the whole user flow on your website, from the first to the final customer interaction. We’ve already written about user journey mapping, so if you’re interested in knowing more about it, be sure to visit our blog!
Experience maps
Once you’ve got a journey map in place, you can create experience maps. These can be made for each stage of the journey and help you visualise the experience at each touchpoint in more detail.
2. Design
During the design phase, all the maps and ideas are considered and several sketches are created. The main deliverable in this phase is the wireframe. This can happen once all the requirements have been assembled and the structure, navigation and future interface elements are defined. Style guides and moodboards are also created in this stage.
The wireframe is the skeleton of the product, which will later be transformed into a mock-up, showing what your design should look like. One step above that and the final step in the design phase is the prototype, which represents the final product with all details integrated. Naturally, prototyping is not a one-and-done task; each prototype is carefully constructed, reviewed, and, if necessary, refined.
3. Validation
This phase is related to testing the quality of the product and analysing metrics. It involves things like A/B testing, user testing to see if the usability is top notch, and website analytics (like bounce rate, exit rate, average time spent on page, etc.) to get better insight into user behaviour. Based on all this data, UI/UX designers can make tweaks and enhancements if necessary.
Why UI/UX design is important
It might already be perfectly clear why investing in quality UI/UX design is valuable for your business, but there’s no harm in reiterating its importance more directly.
Because the market is so customer-centric, and digital transformation is key to business success, it only makes sense that you need a website/app that puts user satisfaction first. UI/UX designers are the ones who make that happen.
The main reasons UI/UX matters for your business are:
- User satisfaction
- User retention
- Greater potential for lead generation
- Stronger brand reputation
- Adaptability (to changes in user needs and trends)
- Consistency in brand image
- Consistency in user experience
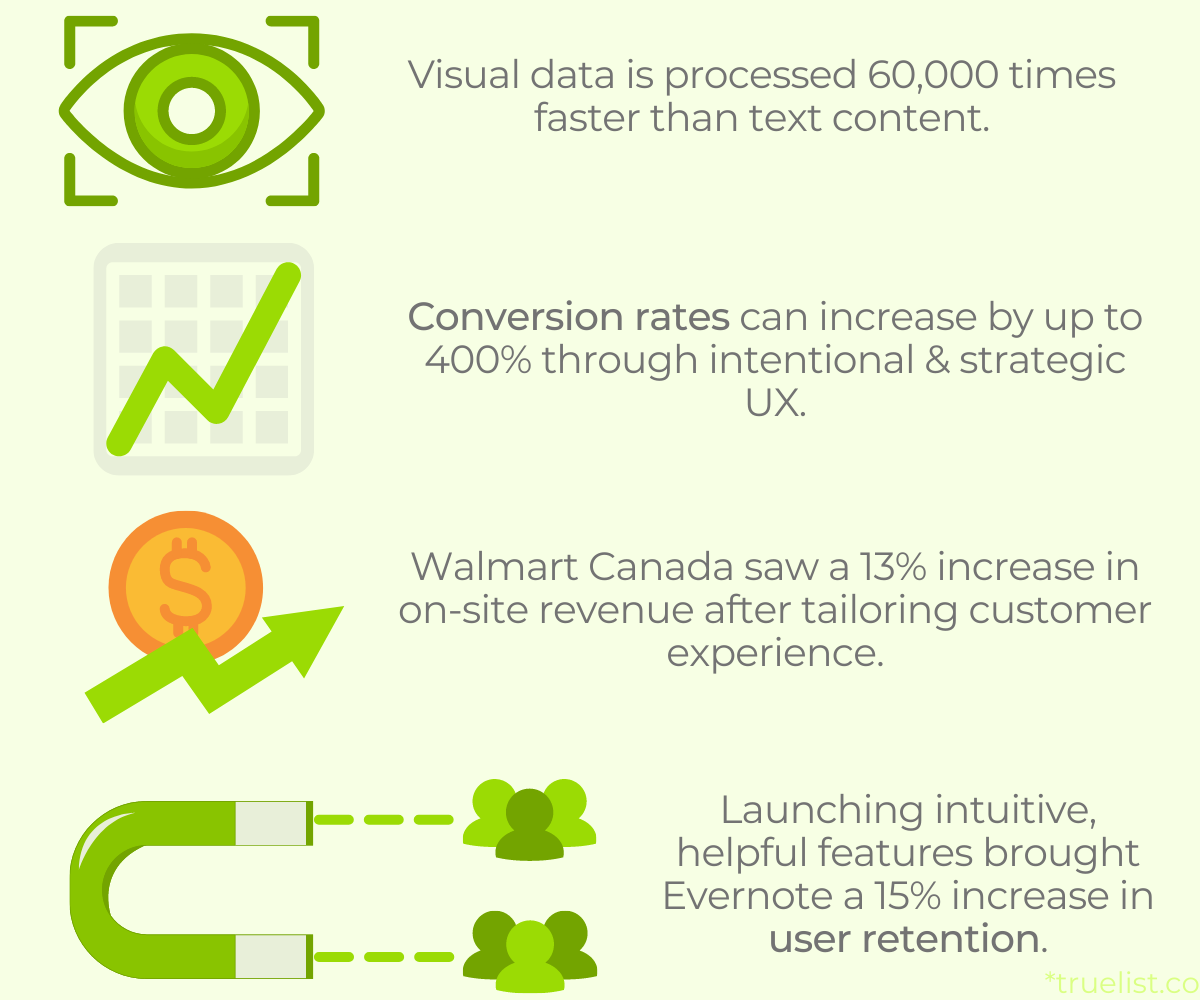
Finally, in the image below, you can see some facts that show how investing in UI/UX can be beneficial for your business.

Conclusion
When it comes to UI/UX design, it’s a pretty complex topic and there is a lot to unpack. We have gone through some of the main things that can give you a basic understanding of this discipline and its importance.
If you have questions about UI/UX or are looking for UI/UX design services, please feel free to reach out to us! Digital agency GRM Digital has a team of web development & design experts and UI/UX team that can help you towards a website that reflects your brand and makes your users happy.
